2024年前端组第一次机试题目
说在前面的一些悄悄话
欢迎大家来参加前端机试, 相信能来参加的你一定是对自己负责的好同学! 请发挥你的聪明才智, 展示你的近期所学, 全力完成下面的题目吧!
⚠️: 不能在搜索引擎上直接搜索题目, 例如: xxxx效果如何实现? 如有发现, 学长学姐会对你扣分哦
其中有两道题是附加题 大家记得注意看
附加题23必做,24选做!!!
但是有什么突然忘记了可以呼叫老东西 老东西会根据情况进行一些提示
最后有几篇参考文档
1.神奇的树🌲
为了庆祝圣诞节 我们决定画一棵树来进行气氛上的烘托
下面有请你来帮助我们!
效果图如下:

2.好闪! 这是什么!
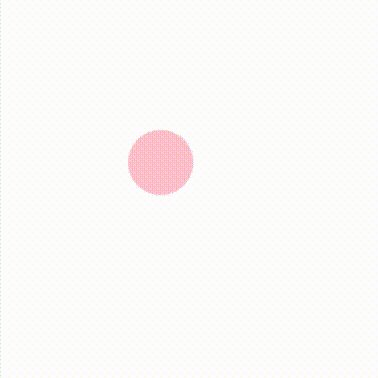
因为本人朋友喜欢粉嫩的东西,故出了这道花里胡哨的题
颜色大小都可以随自己喜好,方法不限,尽可能还原,只要实现以下效果

注意事项⚠️
- 在鼠标触控表格是有颜色的变化 颜色你自己随意喽 别太丑就好喽
效果如下:
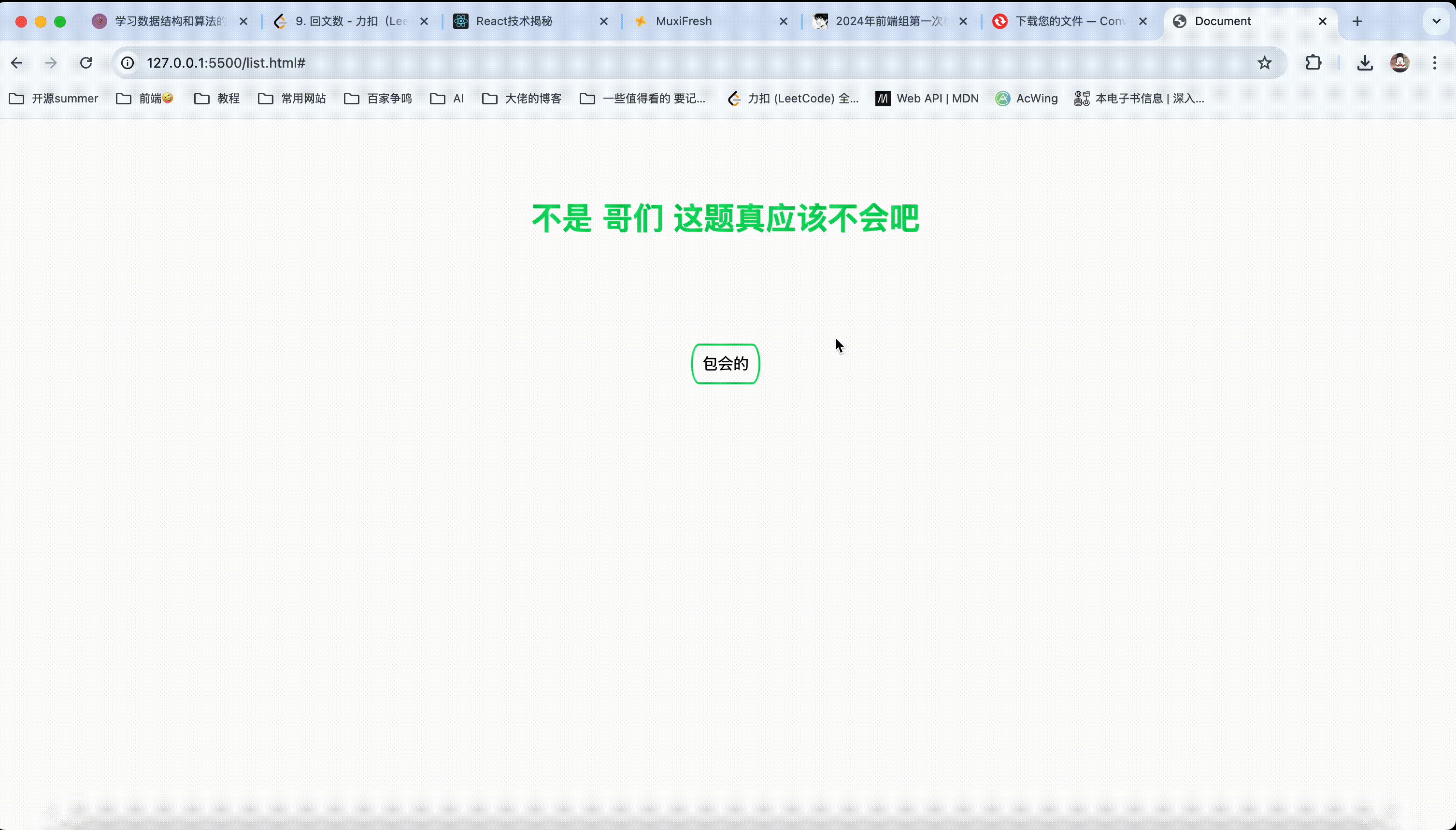
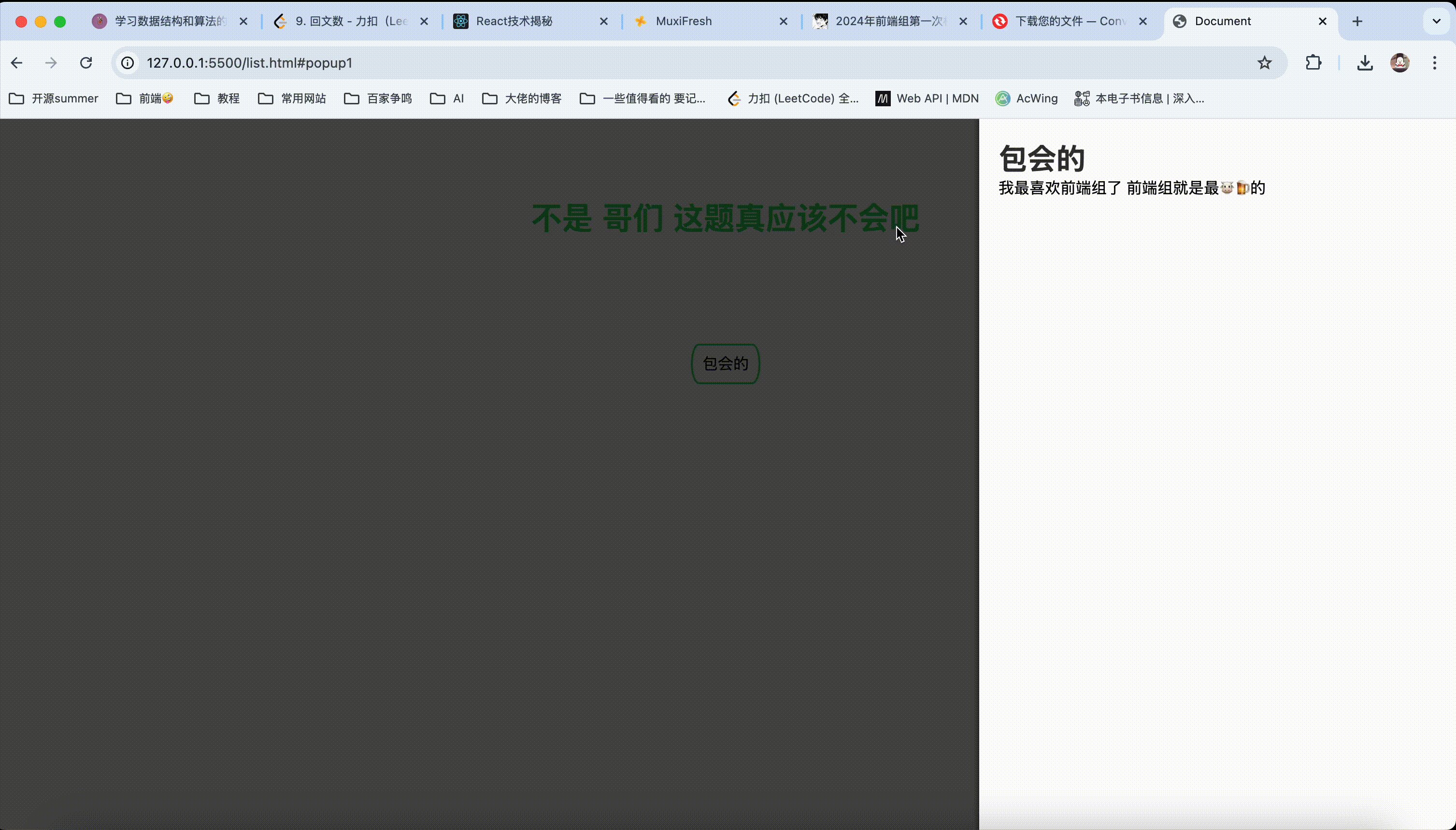
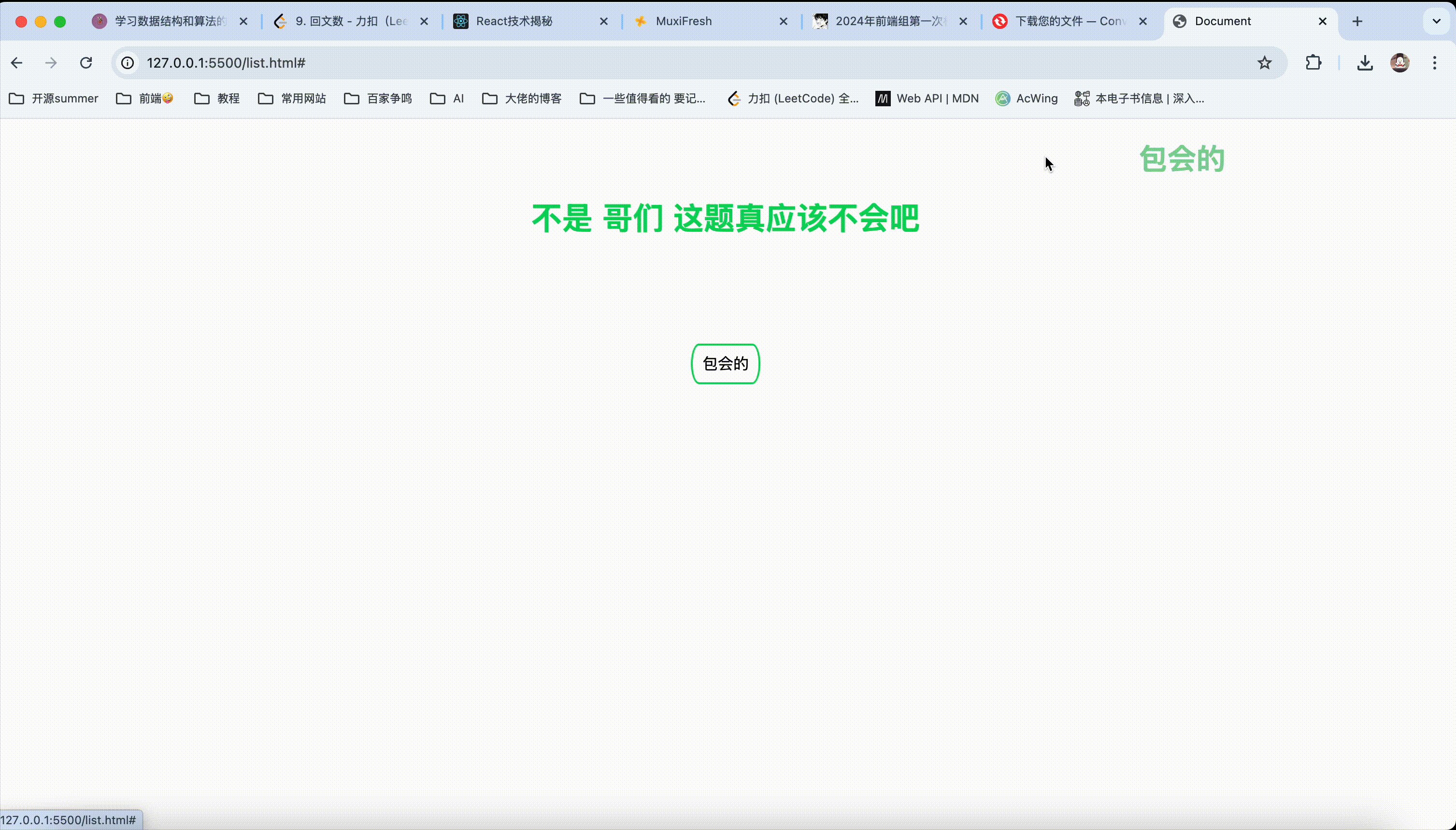
超级无敌的学长让你帮他实现一个特效

要求💊
- 触碰到按钮时候是有颜色变化的
- 退出抽屉时候也是有颜色变化的
- 进入和退出的时候丝滑一些捏
4.超级无敌的托马斯大回旋
这个 logo 是哥们 mini 项目的 logo,也是出自于本人的设计组朋友(快来加入木犀,以后和朋友一起美美写项目
需要实现的要点
鼠标移入时顺时针旋转360度,而且还要有其他变化哦(注意仔细观察)

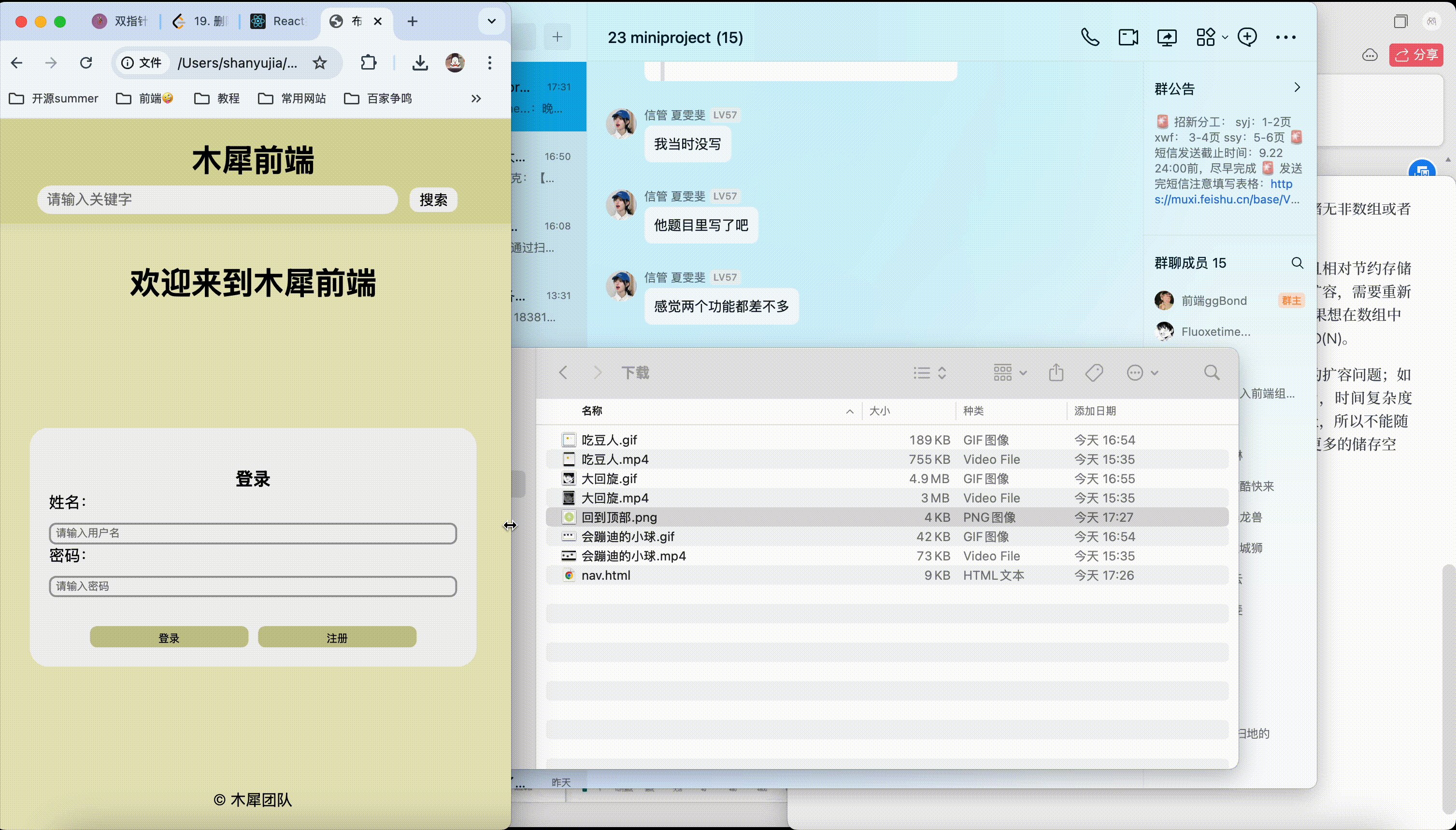
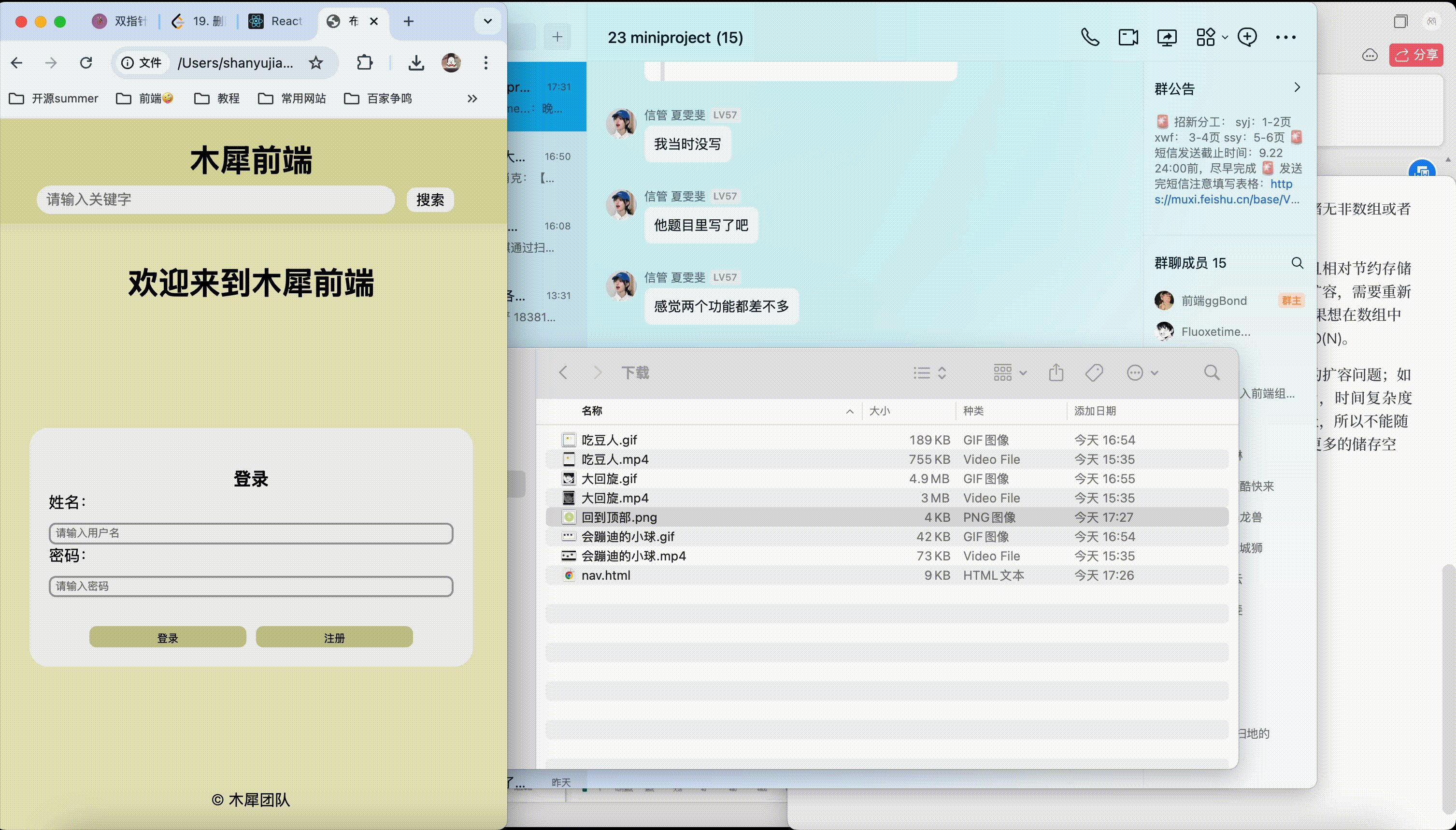
图片在这自提

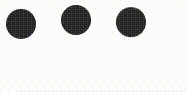
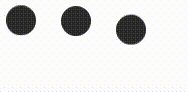
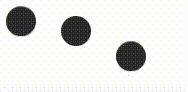
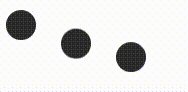
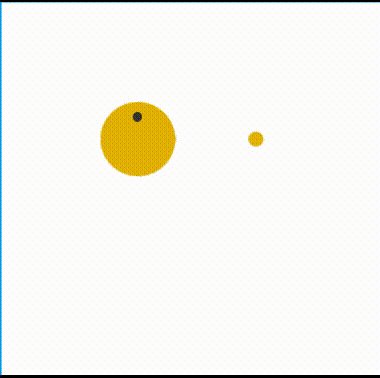
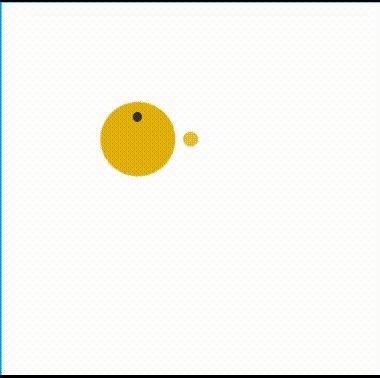
5.会蹦迪的小球
请实现如下特效

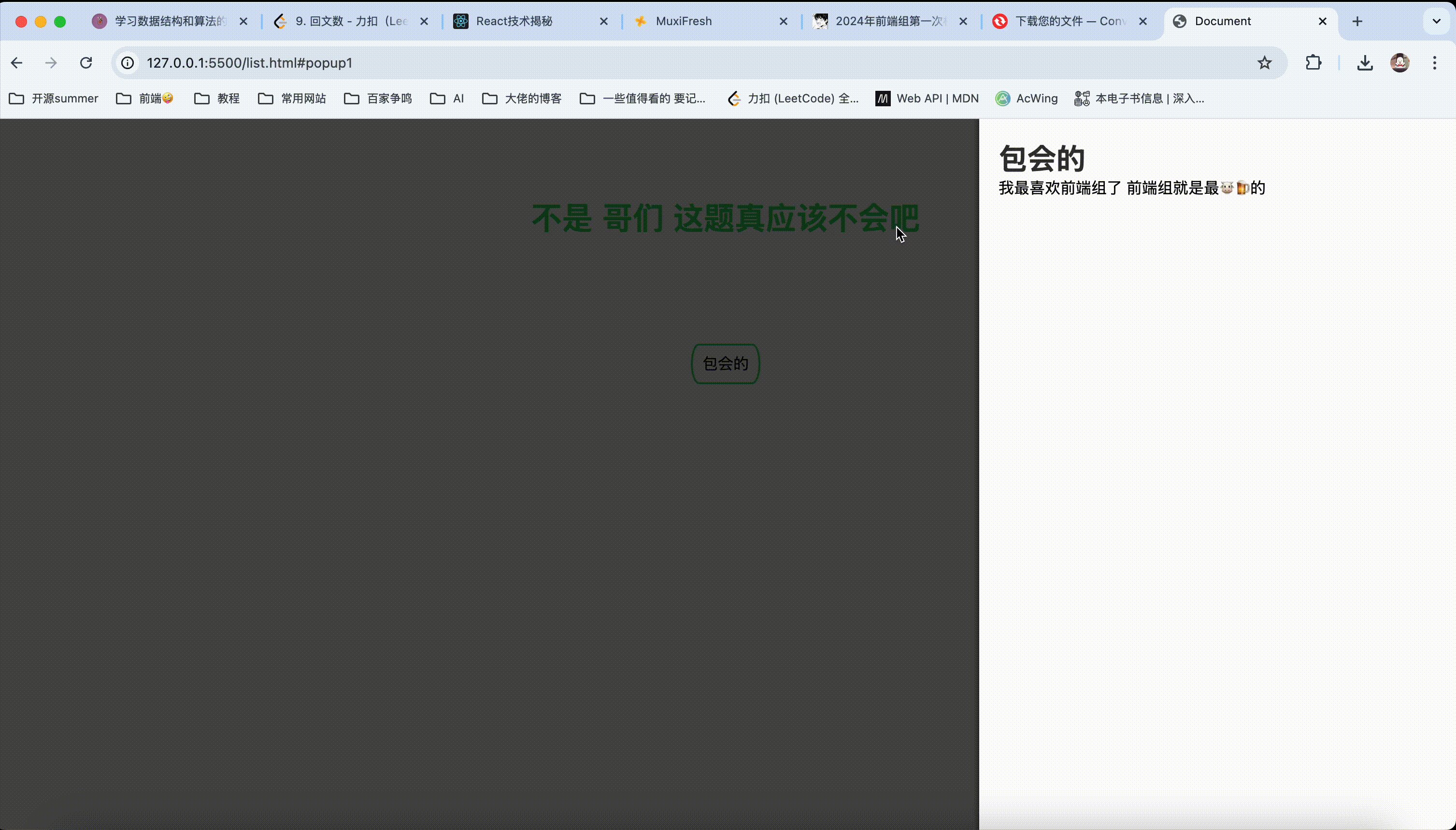
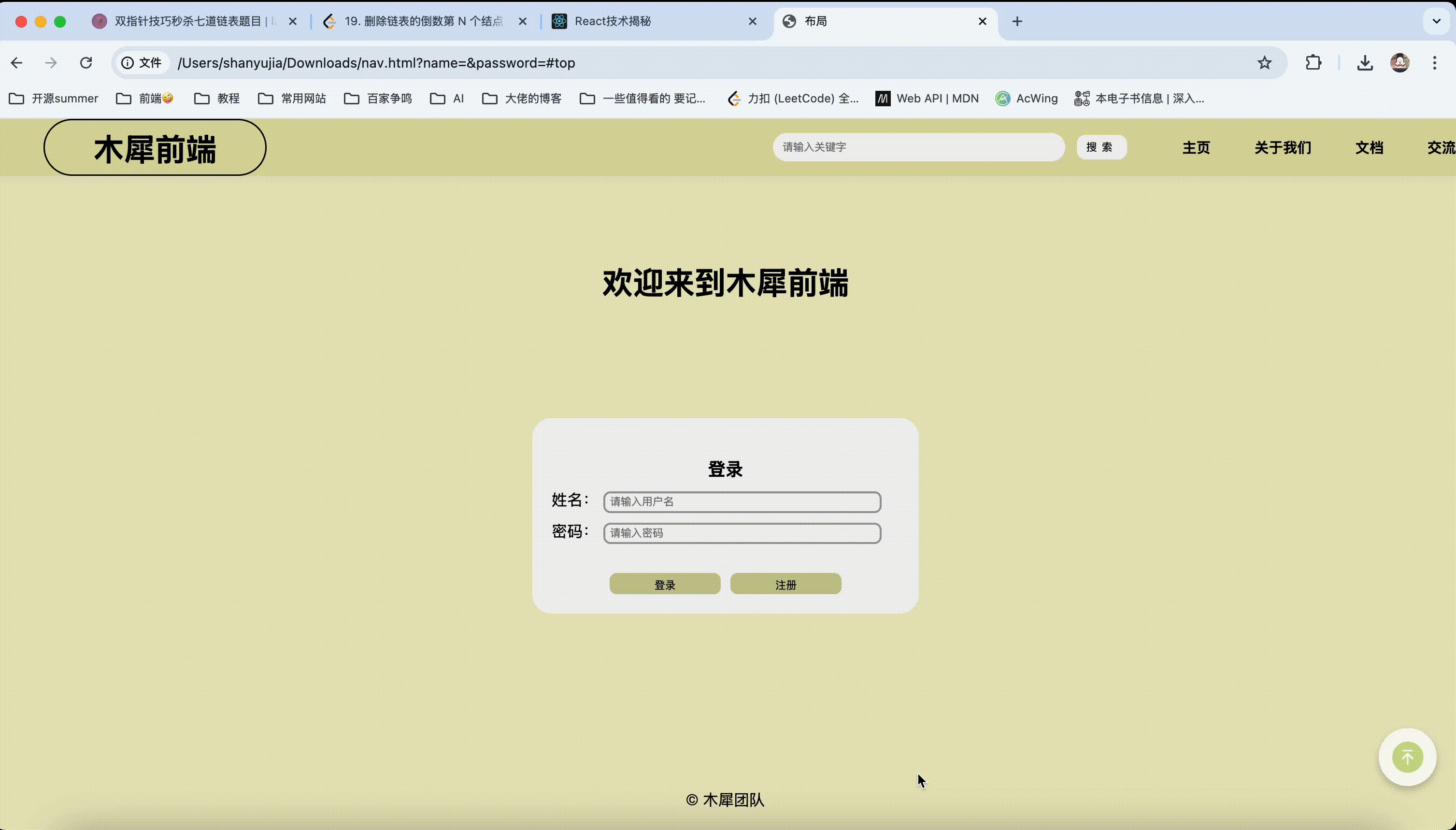
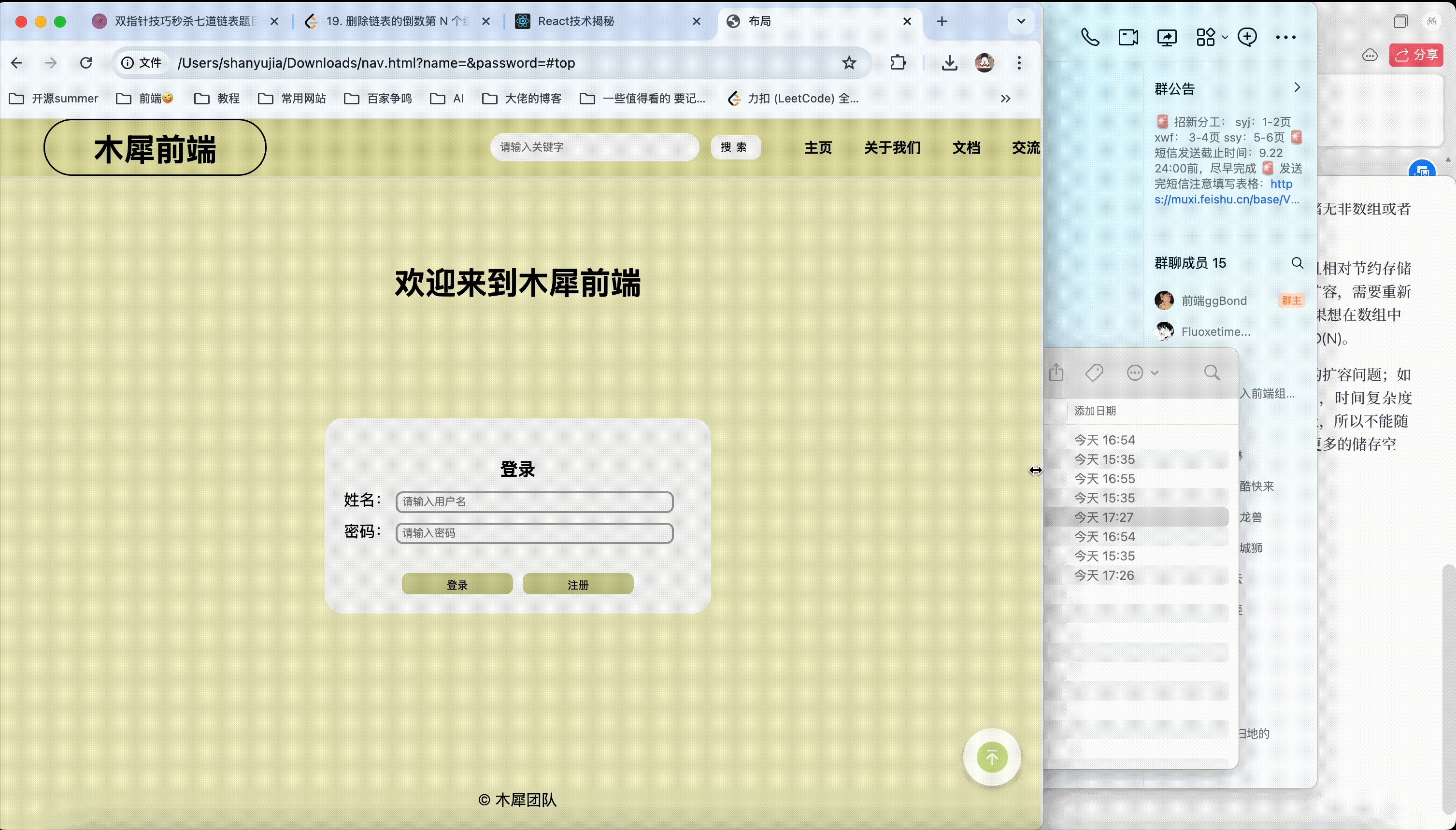
6.哥们 这真不难吧
要求:
1:页脚居中且不随页面滑动
2:回到顶部:图片随页面滑动,距离顶部和底部底部某一距离时不再随页面滑动
3: 响应式布局 当页面减小到一定宽度 页面发生变化

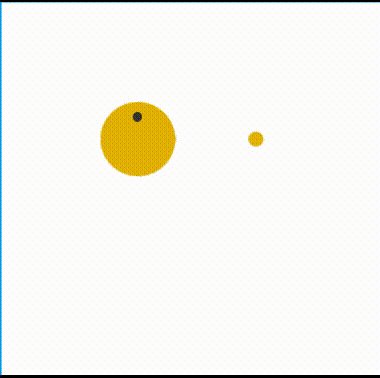
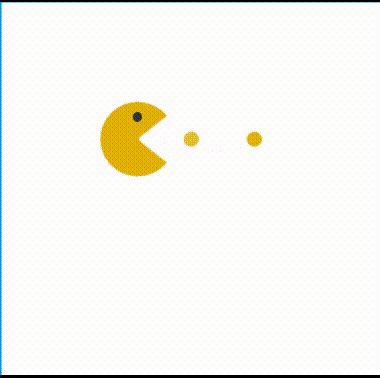
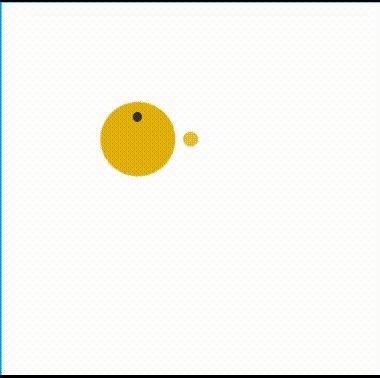
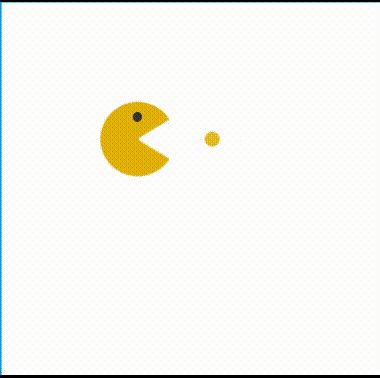
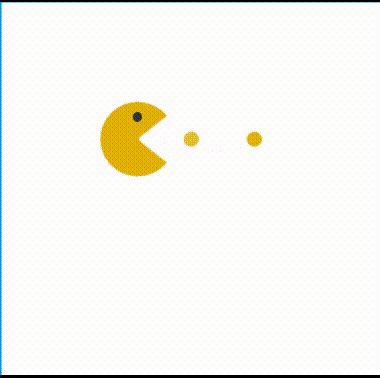
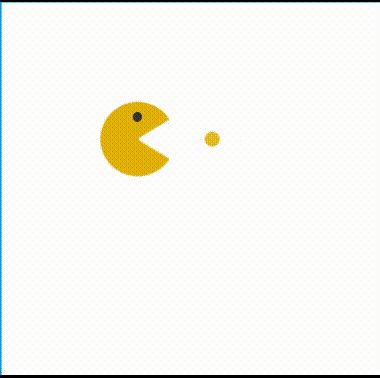
7.什么?! 你也玩吃豆人(附加题)
请实现如下特效
这道题看着比较复杂但是拆分开还是不是很难滴~
提示:1.可以从css画图形角度来画出"嘴巴"
2.以下HTML代码可以作为参考,但是如果有其他实现方法也是可以滴✌🏻
PS:动画实在搞不出来可以先画个"嘴巴"和"豆豆"上去,这个也是有步骤分的🥳

8.算法 启动!!!(附加题)
第一题
给你一个整数 x ,如果 x 是一个回文整数,返回 true ;否则,返回 false 。
回文数 是指正序(从左向右)和倒序(从右向左)读都是一样的整数。
示例 1:
示例 2:
1
2
3
| 输入:x = -121
输出:false
解释:从左向右读, 为 -121 。 从右向左读, 为 121- 。因此它不是一个回文数。
|
示例 3:
1
2
3
| 输入:x = 10
输出:false
解释:从右向左读, 为 01 。因此它不是一个回文数。
|
提示:
目前已经有的结构
1
2
3
4
5
6
7
|
var isPalindrome = function(x) {
};
|
第二题
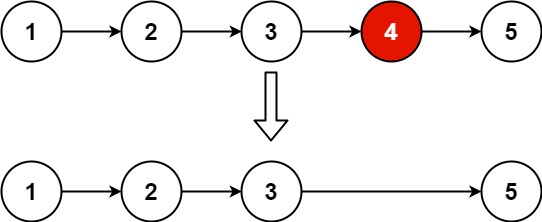
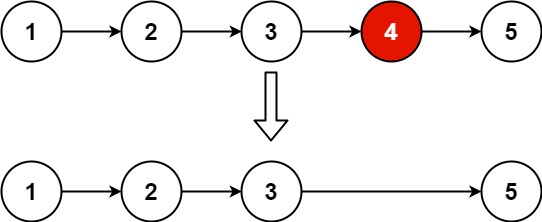
给你一个链表,删除链表的倒数第 n 个结点,并且返回链表的头结点。
目前已经有的结构
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
var removeNthFromEnd = function(head, n) {
};
|
示例1

1
2
| 输入:head = [1,2,3,4,5], n = 2
输出:[1,2,3,5]
|
示例 2:
1
2
| 输入:head = [1], n = 1
输出:[]
|
示例 3:
1
2
| 输入:head = [1,2], n = 1
输出:[1]
|
提示:
- 链表中结点的数目为
sz
1 <= sz <= 300 <= Node.val <= 1001 <= n <= sz
参考文档
animation
https://developer.mozilla.org/zh-CN/docs/Web/CSS) animation 属性是 animation-name,animation-duration, animation-timing-function,animation-delay,animation-iteration-count,animation-direction,animation-fill-mode 和 animation-play-state 属性的一个简写属性形式。
css
1
2
3
4
5
6
7
8
9
10
11
|
animation: 3s ease-in 1s 2 reverse both paused slidein;
animation: 3s linear 1s slidein;
animation:
3s linear slidein,
3s ease-out 5s slideout;
|
animation 属性用来指定一组或多组动画,每组之间用逗号相隔。
每个动画定义中的值的顺序,对于区分 animation-name 值与其他关键字也很重要。解析时,对于除 animation-name 之外的有效的关键字,必须被前面的简写中没有找到值的属性所接受。此外,在序列化时,animation-name 与以及其他属性值做区分等情况下,必须输出其他属性的默认值。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
| animation =
<single-animation>
<single-animation> =
<time [0s,∞]> ||
<easing-function> ||
<time> ||
<single-animation-iteration-count> ||
<single-animation-direction> ||
<single-animation-fill-mode> ||
<single-animation-play-state> ||
[ none | <keyframes-name> ]
<easing-function> =
<linear-easing-function> |
<cubic-bezier-easing-function> |
<step-easing-function>
<single-animation-iteration-count> =
infinite |
<number [0,∞]>
<single-animation-direction> =
normal |
reverse |
alternate |
alternate-reverse
<single-animation-fill-mode> =
none |
forwards |
backwards |
both
<single-animation-play-state> =
running |
paused
<keyframes-name> =
<custom-ident> |
<string>
<linear-easing-function> =
linear |
<linear()>
<cubic-bezier-easing-function> =
ease |
ease-in |
ease-out |
ease-in-out |
<cubic-bezier()>
<step-easing-function> =
step-start |
step-end |
<steps()>
<linear()> =
linear( [ <number> && <percentage>{0,2} ]# )
<cubic-bezier()> =
cubic-bezier( [ <number [0,1]> , <number> ]#{2} )
<steps()> =
steps( <integer> , <step-position>? )
<step-position> =
jump-start |
jump-end |
jump-none |
jump-both |
start |
end
|
1
2
3
4
| <div class="view_port">
<div class="polling_message">Listening for dispatches</div>
<div class="cylon_eye"></div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
| .polling_message {
color: white;
float: left;
margin-right: 2%;
}
.view_port {
background-color: black;
height: 25px;
width: 100%;
overflow: hidden;
}
.cylon_eye {
background-color: red;
background-image: linear-gradient(
to right,
rgba(0, 0, 0, 0.9) 25%,
rgba(0, 0, 0, 0.1) 50%,
rgba(0, 0, 0, 0.9) 75%
);
color: white;
height: 100%;
width: 20%;
-webkit-animation: 4s linear 0s infinite alternate move_eye;
animation: 4s linear 0s infinite alternate move_eye;
}
@-webkit-keyframes move_eye {
from {
margin-left: -20%;
}
to {
margin-left: 100%;
}
}
@keyframes move_eye {
from {
margin-left: -20%;
}
to {
margin-left: 100%;
}
}
|
@keyframes
关键帧 @keyframes at-rule 规则通过在动画序列中定义关键帧(或 waypoints)的样式来控制 CSS 动画序列中的中间步骤。和 转换 transition 相比,关键帧 keyframes 可以控制动画序列的中间步骤
1
2
3
4
5
6
7
8
9
| @keyframes slidein {
from {
transform: translateX(0%);
}
to {
transform: translateX(100%);
}
}。
|
要使用关键帧,先创建一个带名称的 @keyframes 规则,以便后续使用 animation-name 属性将动画同其关键帧声明匹配。每个 @keyframes 规则包含多个关键帧,也就是一段样式块语句,每个关键帧有一个百分比值作为名称,代表在动画进行中,在哪个阶段触发这个帧所包含的样式。
可以按任意顺序列出关键帧百分比;它们将按照其应该发生的顺序来处理。
如果一个关键帧规则没有指定动画的开始或结束状态(也就是,0%/from 和100%/to,浏览器将使用元素的现有样式作为起始/结束状态。这可以用来从初始状态开始元素动画,最终返回初始状态。
如果在关键帧的样式中使用了不能用作动画的属性,那么这些属性会被忽略掉,支持动画的属性仍然是有效的,不受波及。
如果多个关键帧使用同一个名称,以最后一次定义的为准。 @keyframes 不存在层叠样式 (cascade) 的情况,所以动画在一个时刻(阶段)只会使用一个的关键帧的数据。
如果一个 @keyframes 内的关键帧的百分比存在重复的情况,则 @keyframes 规则中该百分比的所有关键帧都将用于该帧。如果多个关键帧指定了相同的百分比值,则 @keyframes 规则内是可以使用层叠样式的。
如果一个关键帧中没有出现其他关键帧中的属性,那么这个属性将使用插值(不能使用插值的属性除外,这些属性会被忽略掉)。例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
| @keyframes identifier {
0% {
top: 0;
left: 0;
}
30% {
top: 50px;
}
68%,
72% {
left: 50px;
}
100% {
top: 100px;
left: 100%;
}
}
|
如果某一个关键帧出现了重复的定义,且重复的关键帧中的 CSS 属性值不同,则以最后一次定义的属性为准。例如:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| @keyframes identifier {
0% {
top: 0;
}
50% {
top: 30px;
left: 20px;
}
50% {
top: 10px;
}
100% {
top: 0;
}
}
|
上面这个例子中,50% 关键帧中分别最后设置的属性 top: 10px 和 left: 20px 是有效的,但是其他的属性会被忽略。
关键帧中出现的 !important 将会被忽略。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| @keyframes important1 {
from {
margin-top: 50px;
}
50% {
margin-top: 150px !important;
}
to {
margin-top: 100px;
}
}
@keyframes important2 {
from {
margin-top: 50px;
margin-bottom: 100px;
}
to {
margin-top: 150px !important;
margin-bottom: 50px;
}
}
|